广告位API接口通信错误,查看德得广告获取帮助
1. Scrollanim
Scrollanim 是结合 CSS3 和 JavaScript 来创建令人惊叹的滚动动画的开源库。 Scrolanim 支持在页面上的所有可用的元素的位置。有很多的自定义参数可以配置使用,构建出精彩的效果,非常容易使用。 2. Baffle.js
Baffle.js 是一个 JavaScript 库,设计用来模糊和揭开DOM元素的文本。 这些元素可以是一个 CSS 选择器的形式、一个节点列表或者一个单节点。 你也可以传递一个选择对象给插件。 3. Waud.js
Waud.js 是一个Web音频库,有一个HTML5音频降级处理方案。 它允许您利用Web音频API为你的Web应用程序控制音频功能。在不支持Web音频API的非现代浏览器使用HTML5音频降级方案。 4. ZingTouch
5. Lightense Images
6. Rellax
7. Approve JS
8. Cleave.js
9. SuperEmbed.js
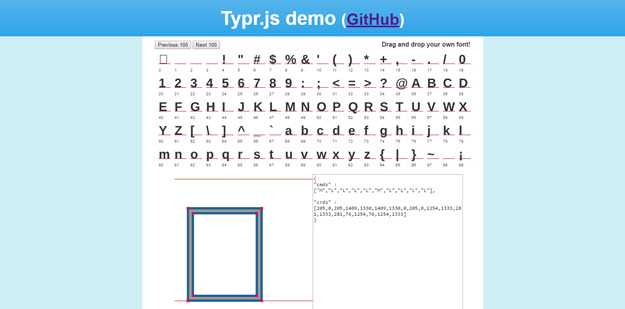
10. Typr.js
Typr.js is a font processor for JavaScript. It’s light, small, and ultra fast. Typr.js is a JavaScript parser and utility for working with fonts (TTF, OTF). It is an alternative to opentype.js. It is the main text engine for Photopea image editor. It is lightweight, ultra fast and easy to extend library. 11. Typography.js
A powerful toolkit for building websites with beautiful typography. Typography.js provides a vastly simpler way to define and explore typography designs. You provide configuration to the Typography.js JS API and it uses its Typography engine to generate CSS for block and inline elements. 12. Lightgallery.js
Lightgallery是一个轻量级的模块化、响应式的灯箱画廊,它允许您创建美丽的图像和视频画廊。借助缩略图插件的帮助,Lightgallery 允许您创建缩略图画廊。它支持触摸屏设备上滑动导航以及桌面设备的鼠标拖动,还允许用户浏览缩略图和原图之间通过滑动手指或鼠标拖动。 (责任编辑:admin) |